Download 3D Svg Html5 - 337+ Popular SVG Design Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://best-feeds-69.blogspot.com/2021/06/3d-svg-html5-337-popular-svg-design.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of 3D Svg Html5 - 337+ Popular SVG Design File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is 3D Svg Html5 - 337+ Popular SVG Design If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Canvas draws 2d graphics, on the fly (with a javascript). Svg is a language for describing 2d graphics in xml. The html <svg> element is a container for svg graphics.
The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is a language for describing 2d graphics in xml.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Using rotate and scale functions it supports. Svg is a language for describing 2d graphics in xml. Isometric 3d transformations are supported in svg via transformation attribute: If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Canvas draws 2d graphics, on the fly (with a javascript). The html <svg> element is a container for svg graphics.
Download List of 3D Svg Html5 - 337+ Popular SVG Design - Free SVG Cut Files
{tocify} $title={Table of Contents - Here of List Free SVG Crafters}Svg has several methods for drawing paths, boxes, circles, text, and graphic images.

Adobe Edge Animate Templates From Codecanyon from codecanyon.img.customer.envatousercontent.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 337+ Popular SVG Design
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download 3D Svg Html5 - 337+ Popular SVG Design - Popular File Templates on SVG, PNG, EPS, DXF File The html <svg> element is a container for svg graphics. Create 3d svg or html5 canvas using seen.js. Canvas draws 2d graphics, on the fly (with a javascript). If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Let's take a look at the following example to understand. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Using rotate and scale functions it supports. You can interact with the svg elements using dom techniques, as you would with other web page elements. You can embed svg graphics directly into your document using the html5 <svg> element. Svg is part of the html 5 draft specification, i.e.
3D Svg Html5 - 337+ Popular SVG Design SVG, PNG, EPS, DXF File
Download 3D Svg Html5 - 337+ Popular SVG Design It is very nice and very simple to create powerfull complex 3d shapes and 3d animations in svg or html5 canvas. Canvas draws 2d graphics, on the fly (with a javascript).
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: The html <svg> element is a container for svg graphics. Svg is a language for describing 2d graphics in xml. Canvas draws 2d graphics, on the fly (with a javascript).
Svg stands for scalable vector graphics. SVG Cut Files
Crafting Minimal Circular 3d Buttons With Css Css Tricks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 337+ Popular SVG Design
The html <svg> element is a container for svg graphics. Using rotate and scale functions it supports. Canvas draws 2d graphics, on the fly (with a javascript).
12 Best Animation Css Javascript Html5 Webgl Svg 3d Cgi Ideas Animate Css Javascript Css for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 337+ Popular SVG Design
If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: The html <svg> element is a container for svg graphics. Using rotate and scale functions it supports.
The Next Dimension 3d Transformations Using Svg With Css3 And Html5 Supplementary Material for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 337+ Popular SVG Design
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is a language for describing 2d graphics in xml. Canvas draws 2d graphics, on the fly (with a javascript).
Programming 3d Applications With Html5 And Webgl 3d Animation And Visualization For Web Pages Parisi Tony 9781449362966 Amazon Com Books for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 337+ Popular SVG Design
Svg is a language for describing 2d graphics in xml. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Interactive 3d Mall Map Codrops for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 337+ Popular SVG Design
Using rotate and scale functions it supports. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: The html <svg> element is a container for svg graphics.
Pure Css3 Layered 3d Pyramid Fribly Pyramids 3d Pyramid Fractal Art for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 337+ Popular SVG Design
Isometric 3d transformations are supported in svg via transformation attribute: Using rotate and scale functions it supports. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
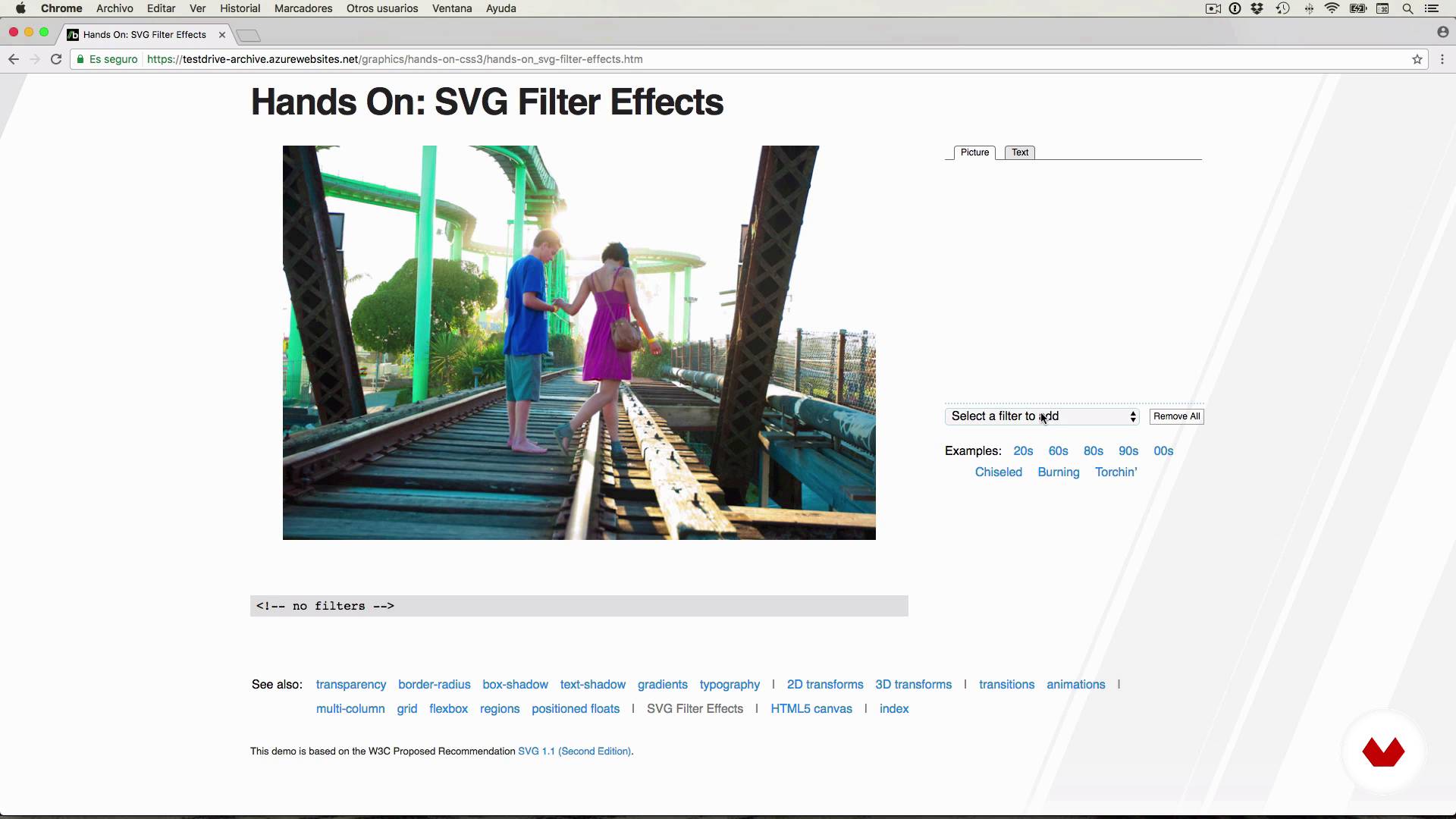
Filters Svg Vectorial Graphics Illustrate And Animate With Code Htmlboy Domestika for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 337+ Popular SVG Design
If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Isometric 3d transformations are supported in svg via transformation attribute: Canvas draws 2d graphics, on the fly (with a javascript).
How To Make Charts With Svg Css Tricks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 337+ Popular SVG Design
The html <svg> element is a container for svg graphics. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Pdf Declarative Integration Of Interactive 3d Graphics Into The World Wide Web Principles Current Approaches And Research Agenda for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 337+ Popular SVG Design
Using rotate and scale functions it supports. The html <svg> element is a container for svg graphics. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here:
Pdf Declarative Integration Of Interactive 3d Graphics Into The World Wide Web Principles Current Approaches And Research Agenda for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 337+ Popular SVG Design
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is a language for describing 2d graphics in xml. Isometric 3d transformations are supported in svg via transformation attribute:
How I Made An Scroll Animations Website Load In Less Than 3 Seconds for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 337+ Popular SVG Design
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is a language for describing 2d graphics in xml. Using rotate and scale functions it supports.
10 Stunning Css 3d Effect You Must See Youtube for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 337+ Popular SVG Design
If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Using rotate and scale functions it supports. Isometric 3d transformations are supported in svg via transformation attribute:
The Next Dimension 3d Transformations Using Svg With Css3 And Html5 Supplementary Material for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 337+ Popular SVG Design
Svg is a language for describing 2d graphics in xml. Using rotate and scale functions it supports. The html <svg> element is a container for svg graphics.
The Complete Guide To Building Html5 Games With Canvas And Svg Sitepoint for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 337+ Popular SVG Design
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Canvas draws 2d graphics, on the fly (with a javascript). Using rotate and scale functions it supports.
Overview Dashboard Whydoidoit S Svg Ui System Playcanvas 3d Html5 Webgl Game Engine for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 337+ Popular SVG Design
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Canvas draws 2d graphics, on the fly (with a javascript). The html <svg> element is a container for svg graphics.
15 Javascript Libraries For Animating Svg Jquery Mobile Plugins Tutorials By In Depth Tech Medium for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 337+ Popular SVG Design
If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics.
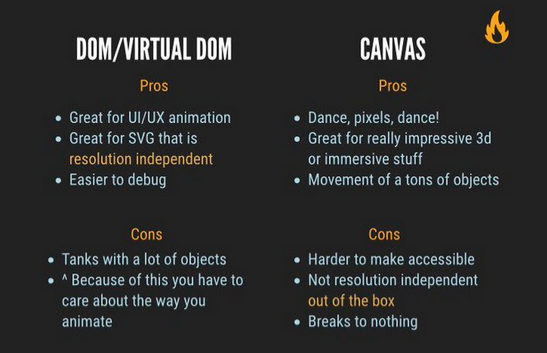
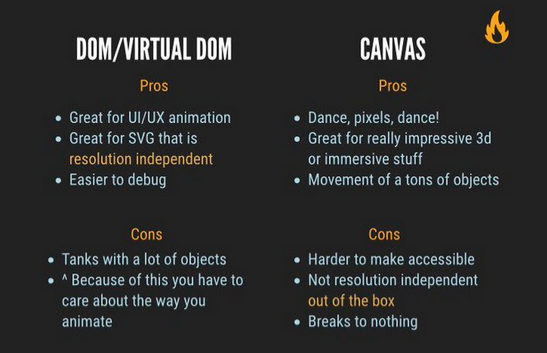
Canvas Vs Svg Choosing The Right Tool For The Job Sitepoint for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 337+ Popular SVG Design
Using rotate and scale functions it supports. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
22 Free Tools For Working With Svg Bashooka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 337+ Popular SVG Design
Using rotate and scale functions it supports. Svg is a language for describing 2d graphics in xml. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here:
Interactive 3d Mall Map Codrops for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 337+ Popular SVG Design
Canvas draws 2d graphics, on the fly (with a javascript). Isometric 3d transformations are supported in svg via transformation attribute: The html <svg> element is a container for svg graphics.
Html5 Svg Implements Interactive 3d Maps Programmer Sought for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 337+ Popular SVG Design
If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Raster Image To Svg Be Kind To Everyone Svg Graphic By Svgs101 Creative Fabrica Tracing Is Essentially Another Way To Take A Raster Or Bitmap Image And Converting It Into for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 337+ Popular SVG Design
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Using rotate and scale functions it supports. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here:
Download Svg is part of the html 5 draft specification, i.e. Free SVG Cut Files
11 Javascript Animation Libraries For 2019 By Jonathan Saring Bits And Pieces for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 337+ Popular SVG Design
Isometric 3d transformations are supported in svg via transformation attribute: Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Canvas draws 2d graphics, on the fly (with a javascript). Svg is a language for describing 2d graphics in xml. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here:
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is a language for describing 2d graphics in xml.
Spinning Svg Earth Globes Flat And 3d By Cesgra Codecanyon for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 337+ Popular SVG Design
If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: The html <svg> element is a container for svg graphics. Svg is a language for describing 2d graphics in xml. Isometric 3d transformations are supported in svg via transformation attribute: Canvas draws 2d graphics, on the fly (with a javascript).
Canvas draws 2d graphics, on the fly (with a javascript). Svg is a language for describing 2d graphics in xml.
Export After Effects Animations To Html5 Creative Bloq for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 337+ Popular SVG Design
If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Svg is a language for describing 2d graphics in xml. Isometric 3d transformations are supported in svg via transformation attribute: Canvas draws 2d graphics, on the fly (with a javascript). Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
The html <svg> element is a container for svg graphics. Canvas draws 2d graphics, on the fly (with a javascript).
Html5 Svg Demo for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 337+ Popular SVG Design
Svg is a language for describing 2d graphics in xml. The html <svg> element is a container for svg graphics. Canvas draws 2d graphics, on the fly (with a javascript). If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Canvas draws 2d graphics, on the fly (with a javascript). The html <svg> element is a container for svg graphics.
Canvas Vs Svg Choosing The Right Tool For The Job Sitepoint for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 337+ Popular SVG Design
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Isometric 3d transformations are supported in svg via transformation attribute: Canvas draws 2d graphics, on the fly (with a javascript). The html <svg> element is a container for svg graphics. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here:
The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Html5 Svg Implements Interactive 3d Maps Programmer Sought for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 337+ Popular SVG Design
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Svg is a language for describing 2d graphics in xml. Isometric 3d transformations are supported in svg via transformation attribute: Canvas draws 2d graphics, on the fly (with a javascript).
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics.
50 Html5 Animation Examples Like Flash Animation Freshdesignweb for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 337+ Popular SVG Design
Svg is a language for describing 2d graphics in xml. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: The html <svg> element is a container for svg graphics. Isometric 3d transformations are supported in svg via transformation attribute:
The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Download 3d Animated Svg Line Chart Column Infographics Nulled for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 337+ Popular SVG Design
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is a language for describing 2d graphics in xml. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Isometric 3d transformations are supported in svg via transformation attribute: The html <svg> element is a container for svg graphics.
Canvas draws 2d graphics, on the fly (with a javascript). Svg is a language for describing 2d graphics in xml.
Html5 Svg Demo for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 337+ Popular SVG Design
The html <svg> element is a container for svg graphics. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Svg is a language for describing 2d graphics in xml. Canvas draws 2d graphics, on the fly (with a javascript). Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Canvas draws 2d graphics, on the fly (with a javascript).
How To Make Charts With Svg Css Tricks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 337+ Popular SVG Design
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Isometric 3d transformations are supported in svg via transformation attribute: Canvas draws 2d graphics, on the fly (with a javascript). If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Svg is a language for describing 2d graphics in xml.
Canvas draws 2d graphics, on the fly (with a javascript). Svg is a language for describing 2d graphics in xml.
Html5 3d Effects Icon 1 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 337+ Popular SVG Design
If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Svg is a language for describing 2d graphics in xml. Isometric 3d transformations are supported in svg via transformation attribute: Canvas draws 2d graphics, on the fly (with a javascript). The html <svg> element is a container for svg graphics.
Svg is a language for describing 2d graphics in xml. Canvas draws 2d graphics, on the fly (with a javascript).
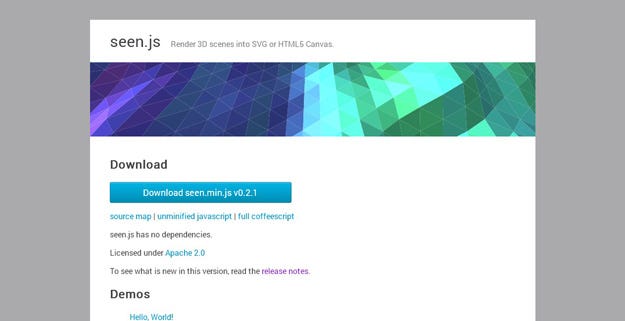
Create 3d Svg Or Html5 Canvas Using Seen Js for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 337+ Popular SVG Design
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Canvas draws 2d graphics, on the fly (with a javascript). Svg is a language for describing 2d graphics in xml. The html <svg> element is a container for svg graphics. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here:
Canvas draws 2d graphics, on the fly (with a javascript). The html <svg> element is a container for svg graphics.
Babylon Js Powerful Beautiful Simple Open Web Based 3d At Its Best for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 337+ Popular SVG Design
The html <svg> element is a container for svg graphics. Isometric 3d transformations are supported in svg via transformation attribute: Svg is a language for describing 2d graphics in xml. Canvas draws 2d graphics, on the fly (with a javascript). If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here:
Svg is a language for describing 2d graphics in xml. The html <svg> element is a container for svg graphics.
3d Rotating Navigation In Css And Javascript Codyhouse for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 337+ Popular SVG Design
If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Canvas draws 2d graphics, on the fly (with a javascript). Isometric 3d transformations are supported in svg via transformation attribute: Svg is a language for describing 2d graphics in xml. The html <svg> element is a container for svg graphics.
The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
The Next Dimension 3d Transformations Using Svg With Css3 And Html5 Supplementary Material for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 337+ Popular SVG Design
The html <svg> element is a container for svg graphics. Svg is a language for describing 2d graphics in xml. Isometric 3d transformations are supported in svg via transformation attribute: If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Canvas draws 2d graphics, on the fly (with a javascript).
Canvas draws 2d graphics, on the fly (with a javascript). Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Pdf Declarative Integration Of Interactive 3d Graphics Into The World Wide Web Principles Current Approaches And Research Agenda for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 337+ Popular SVG Design
The html <svg> element is a container for svg graphics. Svg is a language for describing 2d graphics in xml. Canvas draws 2d graphics, on the fly (with a javascript). Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Isometric 3d transformations are supported in svg via transformation attribute:
The html <svg> element is a container for svg graphics. Canvas draws 2d graphics, on the fly (with a javascript).
File Html5 3d Effects Svg Wikipedia for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 337+ Popular SVG Design
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Canvas draws 2d graphics, on the fly (with a javascript). Isometric 3d transformations are supported in svg via transformation attribute: The html <svg> element is a container for svg graphics. Svg is a language for describing 2d graphics in xml.
The html <svg> element is a container for svg graphics. Canvas draws 2d graphics, on the fly (with a javascript).
Bunny Hop Svg Kit Svgcuts Com Blog for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 337+ Popular SVG Design
If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: The html <svg> element is a container for svg graphics. Svg is a language for describing 2d graphics in xml. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Isometric 3d transformations are supported in svg via transformation attribute:
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics.
The Next Dimension 3d Transformations Using Svg With Css3 And Html5 Supplementary Material for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 337+ Popular SVG Design
If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Isometric 3d transformations are supported in svg via transformation attribute: Svg is a language for describing 2d graphics in xml. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Canvas draws 2d graphics, on the fly (with a javascript).
1 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 337+ Popular SVG Design
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Isometric 3d transformations are supported in svg via transformation attribute: Canvas draws 2d graphics, on the fly (with a javascript). If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Svg is a language for describing 2d graphics in xml.
Svg is a language for describing 2d graphics in xml. The html <svg> element is a container for svg graphics.

